After a year, Internet Explorer brings many improvements for developers and users again. The eleventh version will be included in Windows 8.1. It supports SPDY protocol and rendering via WebGL. Includes improved developer tools. A page pinned to the Start screen can change its tile just like a native app. Browser settings are synced across devices. Internet Explorer 11 Preview is available for MSDN Subscription holders to download.
What’s new
Internet Explorer 11 Preview has improved compatibility for outdated web pages. It’s again past another round of optimizations, so the pages load faster. Pages remain loaded in the browser’s memory even after you leave them, so navigating the back and forward buttons is much faster.
Hardware-accelerated platform
2D rendering and 3D rendering is built on DirectX 9, so it’s very fast. It is now possible to make games for Windows that will run in a web browser. Microsoft sees HTML5 as a standard and platform for applications.
New Technologies Platforms
CSS Background & Borders Level 3
New syntax and better positioning of background images.
CSS Flexbox Layout Module
Flexbox improvements. IE 10 has stated display: -ms-flexbox, IE11 has introduced display: flex.
Device Orientation Events
Events for changing the rotation of the device. It is possible to log in via window.addEventListener("deviceorientation"), and the function receives as a parameter an object with properties event.alpha, event.beta and event.gamma.
DOM Level 4 Mutation Observers
Improvements in responding to DOM changes.
Fullscreen API
These are the new pseudo element ::backdrop, the new pseudo class :fullscreen and the event fullscreenchange. They allow you to respond to switching to full-screen mode and style elements depending on what mode the browser is in.
HTML5 Page Transition Events
New events that occur during a page transition.
Input Method Editor API
If you've ever wondered how to type Kanji on a computer, or any other script with an order of magnitude more characters than the number of keys, then it’s similar to using T9 on a mobile phone. You type a combination and a menu of characters appears. This logic will be implemented directly in the browser.
Media Source Extensions
Extended elements video and audio to include the possibility of adaptive streaming and fast scrolling even in areas where the video is not yet loaded. Don't buy a new TV, consider a larger PC monitor or a projector instead.
Navigation Timing
Pages will be able to accurately measure their loading time.
Screen Orientation API
Events for changing the rotation of the device. It is possible to log in via window.addEventListener("orientationchange") and the function will receive information about whether the display is portrait or landscape.
SPDY
SPDY is an enhancement to the HTTP protocol that increases its speed by about 40%. This is the basis for HTTP 2.0, which the IETF is working to standardize. SPDY maintains only one connection between client and server. Individual requests have priorities and are transmitted by single-socket multiplexing. HTTP headers are also compressed and everything takes place on top of TLS.
Tracking Preferences Expression
If a site wishes to track users, it must first enable it in the browser.
Web Cryptography API
It is a JavaScript API for performing basic cryptographic operations. There are instructions for these directly in the processor, so this is a major performance improvement. It is therefore a good idea to leave the computationally intensive tasks to the processor, which has the circuitry designed specifically for them.
WebGL
WebGL brings the ability to render 3D graphics. Parts of the page code are executed on the GPU via DirectX 9, so the speed is comparable to a native application. This technology, together with WebSocket, enables the development of games for web browsers.
Web Video Text Tracks Format
These are video subtitles.
XMLHttpRequest Level 3
There have been some changes to the background server to exchange information, but I don't have exact information yet as to what they are.
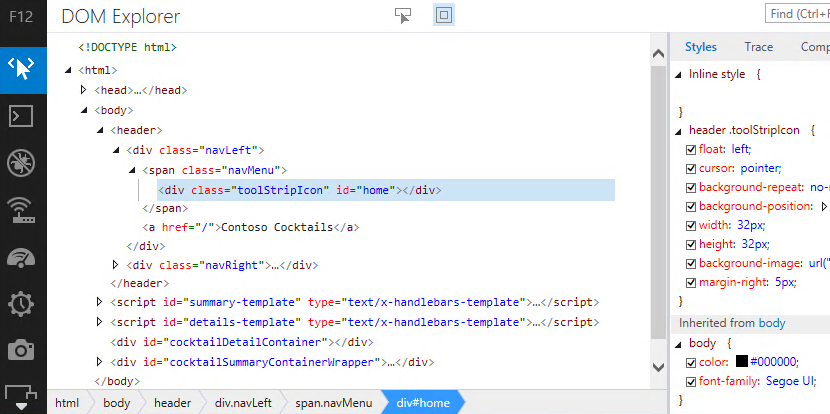
Developer Tools
The developer tools hidden under the F12 key have been completely redesigned. The Aktualizovat button has disappeared and JavaScript breakpoints work immediately without the need to restart the script.

The interface is clearer, and CSS property names support intelli sence. You can search styles separately.

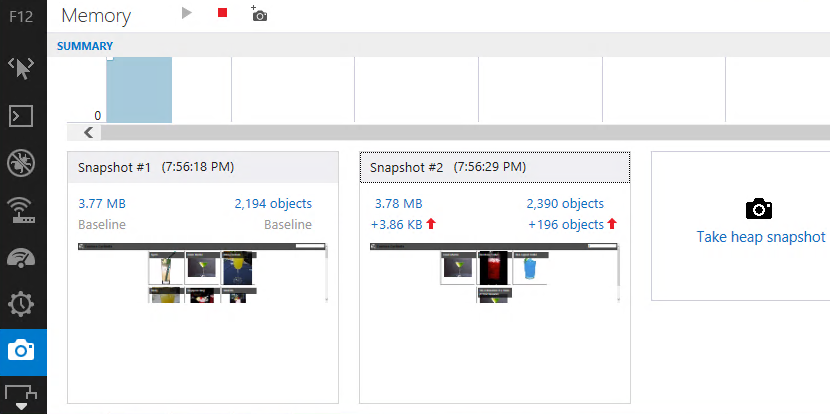
Memory profiling is also now available, and the ability to capture the memory heap of a page at different times of its loading is also pleasant.
